
 27 januari 2022
27 januari 2022
 4 Minuten lezen
4 Minuten lezen
WEG MET HET HAMBURGER MENU
Het internet staat er vol mee. De iconische streepjes waar de gehele website navigatie achter verborgen zit. In de online wereld wordt dit ook wel liefkozend het ‘hamburger menu’ genoemd. Een perfecte manier om ruimte te besparen, wanneer het scherm te klein lijkt te worden. En wil de bezoeker navigeren is slechts één tab op het icoontje nodig om de gehele navigatie tevoorschijn te halen. Klinkt goed, toch? Helaas kent deze ‘oplossing’ een grote keerzijde. Het zogeheten hamburger menu wordt door de meeste bezoekers niet/- tot nauwelijks gebruikt! Waarom laten bezoekers deze navigatieknop links liggen? In dit artikel leggen we uit waarom het gebruik tegen valt en bieden we een oplossing om jouw navigatie te verbeteren.
ZICHTBAARHEID & ONBEGRIP
Maak jij gebruik van een hamburger menu op mobiel? Dan is de kans groot dat de interactie met de navigatie op desktop vele malen hoger is dan dat op mobiel. Dat een bezoeker op mobiel minder gebruik maakt van de navigatie, is eigenlijk best logisch. Daar waar desktop een volledige header met ingangen, zoekbalk en knoppen toont, kent de mobiele weergave slechts een icoontje. De bezoeker ziet dit icoontje vaak over het hoofd. En de bezoekers die het icoon wel zien, weten vaak niet wat er gebeurd als ze erop klikken. Die onzekerheid weerhoudt hen ervan om op het icoon te klikken.

HET HAMBURGER MENU MET LABEL
Gelukkig zijn er ook manieren om het gebruik van het hamburger menu te verhogen. De makkelijkste methode is het toevoegen van een label. Door bijvoorbeeld het woord ‘menu’ naast het icoon te plaatsen, is het voor de bezoeker duidelijker wat het icoon inhoud. Dit klinkt misschien als een overbodige toevoeging, maar niets is minder waar. Uit onderzoek van vele A/B tests is naar voren gekomen dat de toevoeging van het woord ‘menu’ tot meer interactie van het hamburger menu leidt. Maar wat maakt het toevoegen van dit woordje nu eigenlijk zo speciaal?
HET BIEDEN VAN PERSPECTIEF
De kracht van deze toevoeging zit niet in het woord zelf, maar in het perspectief. Een klik op een website betekent namelijk vaak dat de bezoeker moet wachten tot een nieuwe pagina geladen is. En als er iets is wat een bezoeker het liefst niet doet, is dat wachten. Zeker niet als je niet eens weet waarop je wacht. Als de bezoeker niet weet wat een bepaald icoon betekent of doet, willen ze hier dan ook het liefst niet op klikken. Het woord ‘menu’ biedt de bezoeker een perspectief met wat ze kunnen verwachten als ze op dit icoon klikken.

HAMBURGER MENU VS. TAB NAVIGATIE
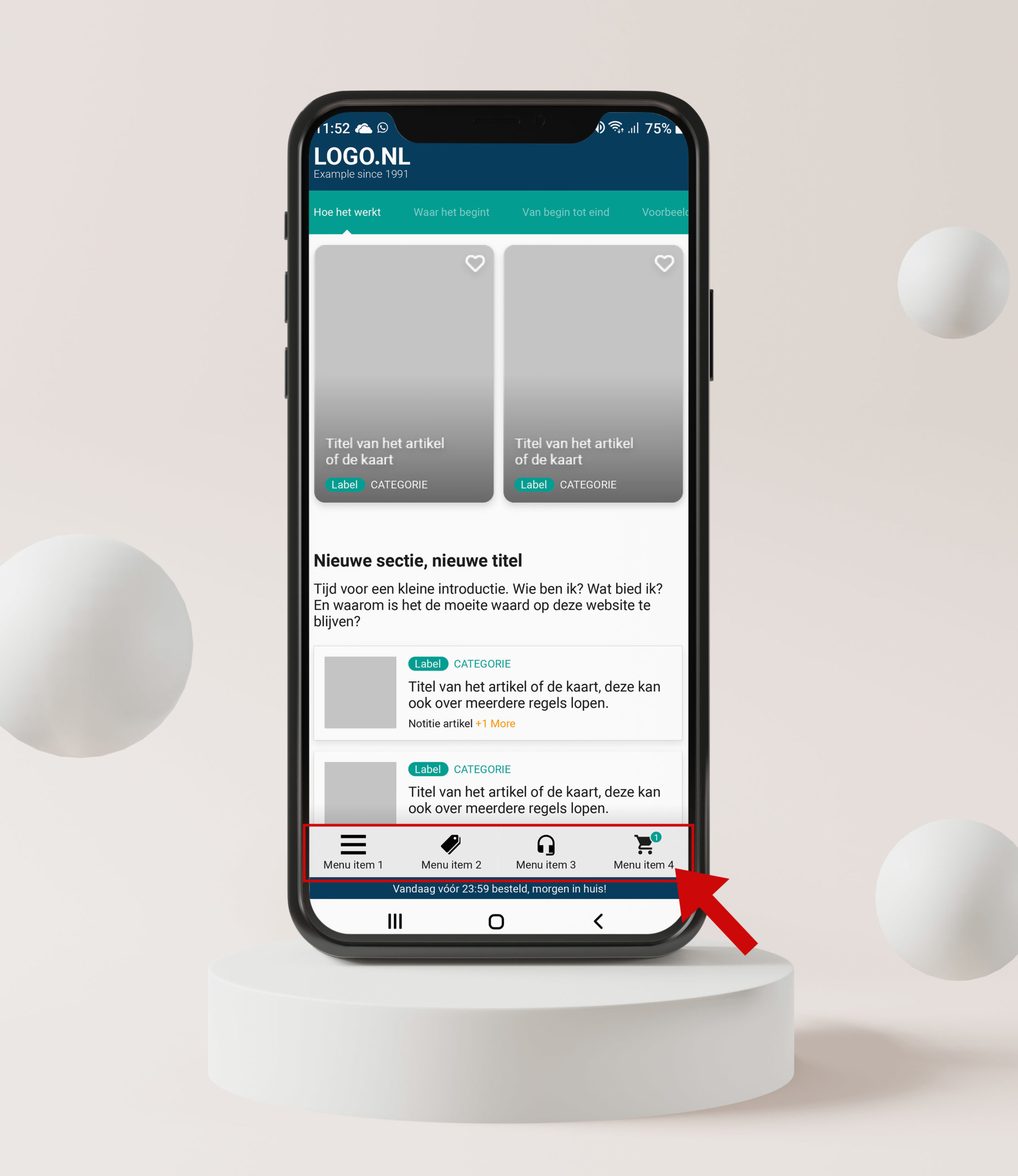
Hoewel het plaatsen van een label de makkelijkste methode is om het gebruik van de navigatie een boost te geven, zijn er ook methodes met een groter effect. Ons persoonlijke favoriet is het gebruik van een tab navigatie. Wellicht ben je niet bekend met de term, maar je bent zeker gewend aan het gebruik ervan.
Niet alleen populaire partijen als Facebook, Instagram, Pinterest en Youtube werken hiermee, maar ook wij! De tabs die aan de onderkant van je scherm zichtbaar zijn, hebben naast een icoon ook een label. Hierdoor is het duidelijk(er) welke informatie of pagina schuil gaat achter elke tab. Dit zorgt niet alleen voor meer interactie met de navigatie, maar het verbeterd ook de klantreis. De ingangen zijn immers niet langer verborgen, zoals dit bij een hamburger menu wel het geval is.
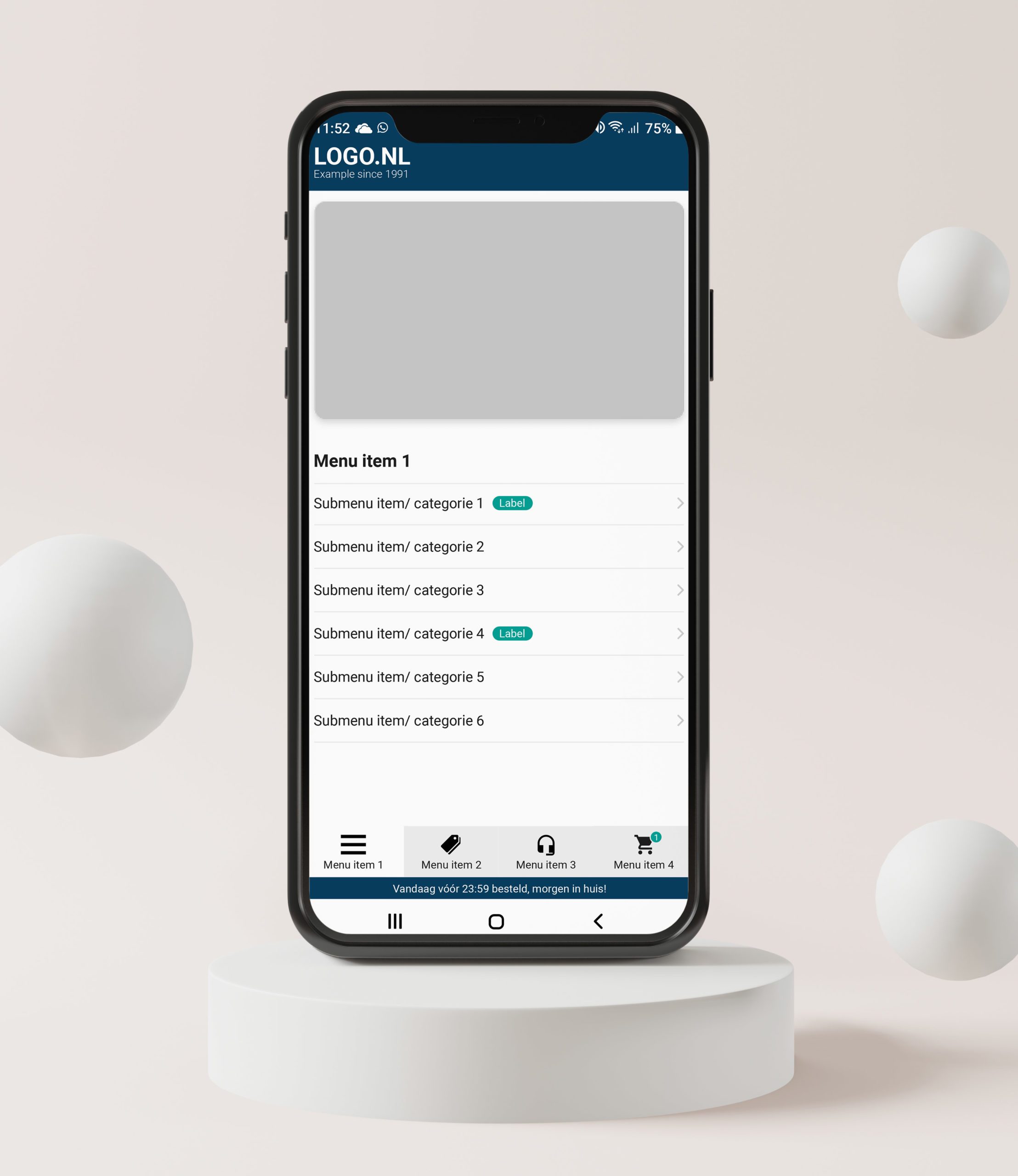
PAGINA VS. MENU
Nu is de tab navigatie op onze website nog erg simpel, gezien er geen submenu aanwezig is. Voor jouw website is het wellicht interessanter om achter één of meerdere tabs een sub-navigatie menu te plaatsen. Denk bijvoorbeeld aan een webshop met meerdere product categorieën. In plaats van de bezoeker direct door te sturen naar een product categorie pagina, is het slimmer om simpelweg een menu open te klappen met alle product categorieën. Op deze manier hoeft de bezoeker namelijk niet te wachten op de laadtijd van een nieuwe pagina.
UITGEBREIDE NAVIGATIE MINIMALISEREN
Om te voorkomen dat je tientallen tabs naast elkaar krijgt, is het verstandig om de tab navigatie te minimaliseren tot maximaal 5 tabs. Dit betekent voor websites en webshops met een uitgebreide navigatie structuur dat er keuzes moeten worden gemaakt. Welke items moeten sowieso in jouw navigatie naar voren komen? Bij een webshop zit hier uiteraard een ingang naar de productcategorieën bij, maar je kan ook denken aan een directe ingang naar de klantenservice. En wat te denken van de winkelwagen? Moet deze ook in de navigatie voorkomen, of moeten we hier een aparte button voor creëren? De belangrijkste items worden in de eerste 3 á 4 tabs geplaatst. De laatste tab kun je dan gebruiken voor alle overige items, onder de noemer ‘overig.’ Deze laatste tab is dus in feite gelijk aan het al bestaande hamburger menu dat veel websites gebruiken, maar dan zonder de 3 á 4 belangrijkste ingangen. Als je alle tabjes juist hebt ingevuld zie je al snel dat de interactie op het mobiele menu toe neemt.
OPTIMALISATIE START HIER
Benieuwd wat website optimalisaties voor jouw platform kan betekenen? Neem dan nu contact met ons op en we helpen je graag verder.
GERELATEERDE BERICHTEN
Heb je nog een paar minuten over? Wij hebben alvast wat interessante artikelen voor je klaar gezet die helpen bij het optimaliseren van jouw online platform.