
 2 februari 2022
2 februari 2022
 3 Minuten lezen
3 Minuten lezen
LAADSNELHEID VS. CONVERSIE
Er zijn vele manieren om een website of webshop te optimaliseren. Zo kan je bijvoorbeeld middels Search Engine Optimization (SEO) en Search Engine Advertising (SEA) meer bezoekers op jouw website krijgen. Terwijl User Experience (UX) en Conversion Rate Optimization (CRO) juist de kwaliteit van de klantreis verbeteren. Welk web optimalisatie pad je ook bewandeld, de term ‘laadsnelheid’ komt ongetwijfeld voorbij! De laadsnelheid heeft namelijk zowel impact op je positie in de zoekmachines, als op de klantreis en conversie.
Wat zijn de voordelen van een snelle laadtijd? En hoe kan je de laadsnelheid verbeteren? In dit artikel vertellen we je alles wat je moet weten.

WAT IS LAADSNELHEID?
De term laadsnelheid (of page speed) wordt gebruikt om aan te geven hoe lang een pagina er over doet om compleet geladen te zijn. Gek genoeg is dat niet altijd het moment dat de bezoeker de webpagina te zien krijgt. Vaak wordt er op de achtergrond namelijk nog van alles ingeladen. Denk bijvoorbeeld aan afbeeldingen, scripts en zelfs analyserende tools als Hotjar.
Hoewel de laadsnelheid wordt gemeten in seconden, koppelen zoekmachines als Google er ook een score (1-100) aan. Dit wordt ook wel de pagespeed score genoemd. Een goede website behaalt een pagespeed score tussen de 90 en 100.
Let wel op! De score verschilt niet alleen per pagina, maar ook per device. Desktop en mobiel krijgen namelijk beiden een eigen score toegekend.
WAAROM IS DE LAADSNELHEID BELANGRIJK?
Zie de laadsnelheid van je webpagina als een rij bij de Efteling. Hoe langer de rij, hoe minder zin je krijgt in een bepaalde attractie. Dit maakt de kans dat je doorloopt naar de volgende attractie een stuk groter. Voor online bezoekers geldt eigenlijk hetzelfde bij een webpagina. Als de laadtijd van een pagina te lang duurt, slaan ze de pagina over. Maar in plaats van dat de bezoeker naar de volgende ‘attractie’ gaat op jouw website, gaan ze naar dezelfde attractie op een andere website. De website van je concurrent!
Laadsnelheid in de zoekmachine
Laadsnelheid wordt door de zoekmachines, waaronder Google, gezien als een duidelijk kenmerk om te bepalen of jouw pagina gebruiksvriendelijk is. En als de zoekmachines niet tevreden zijn met jouw laadtijd, heeft dit effect op jouw positie. En laat de positie in de zoekmachine nu net bepalend zijn voor het aantal bezoekers dat jij dagelijks op je website krijgt.
Conversie op basis van laadsnelheid
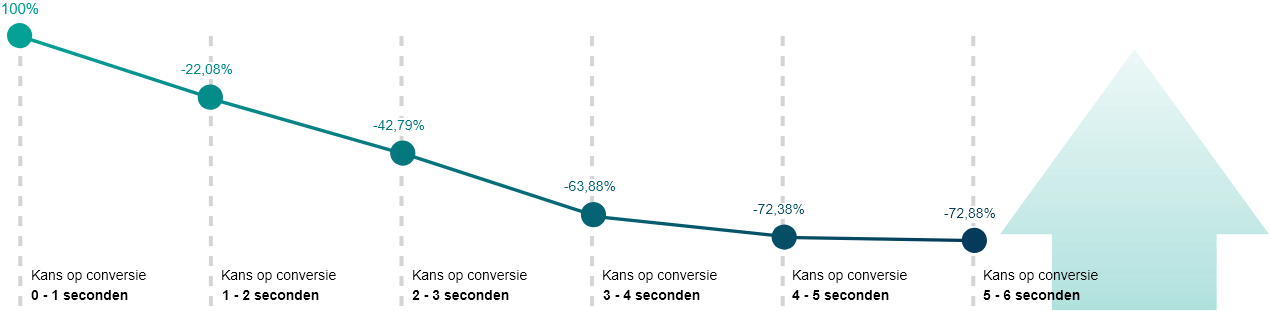
We gaven net al aan dat een wachten veel invloed heeft op de beslissing van een bezoeker. Met een snelle laadtijd voorkom je dat de bezoeker naar een andere website vertrekt. Daarnaast geef je de bezoeker ook minder redenen en bedenktijd om van een aankoop of actie af te doen. Is een seconde dan echt zo belangrijk? Ja, elke seconde telt!
In de grafiek hieronder is te zien hoe de kans op conversie wordt beïnvloed door de laadsnelheid. Daar waar de kans op conversie nog hoog is bij een laadsnelheid onder de 1 seconde, blijft er na 5 seconden laadtijd nog maar weinig van over.


WAAR VIND IK MIJN LAADSNELHEID?
Nu je weet wat laadsnelheid betekent en waarom het belangrijk is, wil je natuurlijk ook weten wat de laadsnelheid van jouw website of webshop is. Om dit te achterhalen raden wij het gebruik van Pagespeed Insights aan. Deze tool wordt door Google gratis aangeboden!
Het werkt simpel. Plak de URL van jouw pagina in het zoekveld en klik op de button ‘Analyze.’ Hoe langer de laadtijd, hoe langer het duurt voor je score wordt berekent. Zodra de tool klaar is met de berekening, wordt jouw laadtijd getoond.
Belangrijk om te weten is dat de getoonde laadtijd specifiek voor mobiel is bedoeld. Als je ook wilt weten wat de laadtijd op desktop is, kan je links bovenin op het tabje ‘Desktop’ klikken.
HOE KAN IK DE LAADSNELHEID VERBETEREN?
Om de laadsnelheid te verbeteren is het van belang dat de elementen op jouw pagina zo min mogelijk tijd nodig hebben om te laden. De makkelijkste vorm van tijdbesparing is vaak het reduceren van afbeelding formaten. En dan hebben we het niet over het aantal pixels dat een afbeelding hoog en breed is, maar over de bestandsgrootte. Het spreekt voor zich dat een afbeelding van 500mb langer nodig heeft om te laden, dan een afbeelding van van 10kb.
Naast een kleinere bestandsgrootte van de afbeeldingen, kan er ook worden gedacht aan het minimaliseren van het aantal scripts. Door ongebruikte scripts te verwijderen of juist samen te voegen, heeft de pagina minder tijd nodig om te laden. Dit soort tips zijn uiteraard ook terug te vinden op Pagespeed Insights.
WIJ HELPEN JE VERDER
Of het nu om de laadsnelheid van je pagina’s gaat, of web optimalisatie in de breedste zin van het woord. Bij OMC Transact ben je aan het juiste adres om jouw platform naar een nieuw niveau te tillen.
GERELATEERDE BERICHTEN
Heb je nog een paar minuten over? Wij hebben alvast wat interessante artikelen voor je klaar gezet die helpen bij het optimaliseren van jouw online platform.